① 기본 : 이벤트 설명

기본 CSS, JavaScript 에서는 OnClick 으로 button 에 이벤트를 설정 했으나, VUE 에서는 V-ON:click 를 사용 한다.
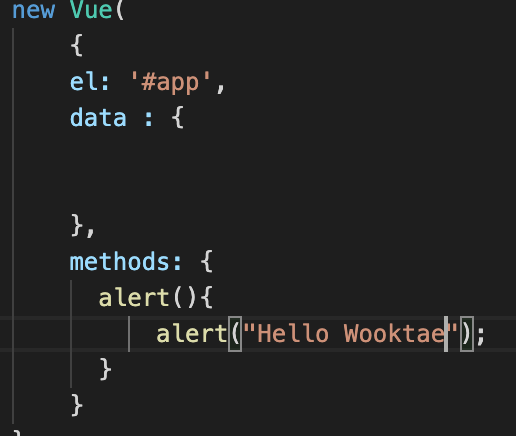
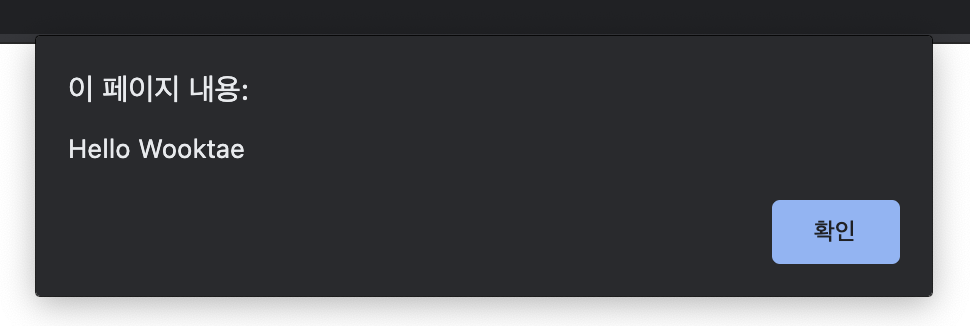
다음은 method 를 이용 버튼 클릭시 Alert 띄우는 기능을 만든 후 실행해 보겠다.



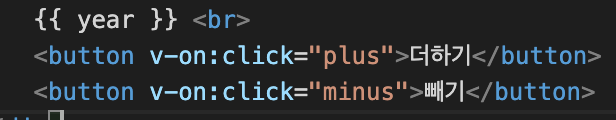
② 기본 보다 약간 심화된 이벤트




③ 이벤트 핸들러 ( 참고 : kr.vuejs.org/v2/guide/events.html )
다음은 공식 vue 가이드에서 제공하는 이벤트 핸들러를 통한 맛보기 코딩

form 태그안에 v-on:submit.prevent 를 사용하면 자동으로 reload는 되는걸 막아준다.


'Vue. JS' 카테고리의 다른 글
| 07 Watch 속성 (0) | 2021.02.03 |
|---|---|
| 06 Computed 속성 (0) | 2021.02.03 |
| 05. 데이터 양방향 바인딩 (Data Two Way Binding) (0) | 2021.01.31 |
| 02. 뷰 데이터(DATA) 와 메소드 (METHODS) (0) | 2021.01.27 |
| 03 데이터 바인딩 (Data Binding) (0) | 2021.01.27 |