다음은 조건문을 사용한 예제를 보여주겠습니다.
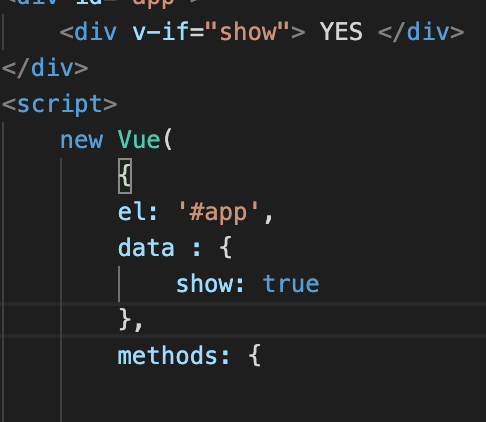
첫번째 V-IF



v-if 안에 true 에 값이 들어가 있으므로 출력되는걸 확인할 수 있다.



안믿어도 어쩔 수 없습니다.
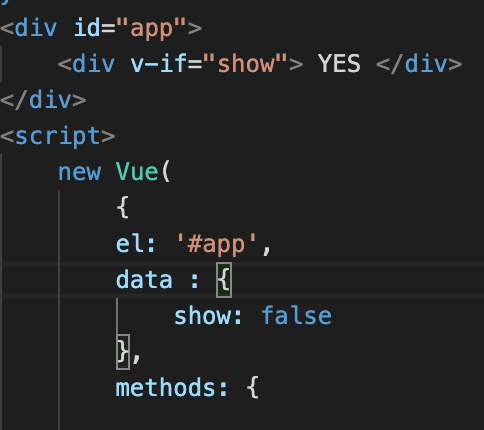
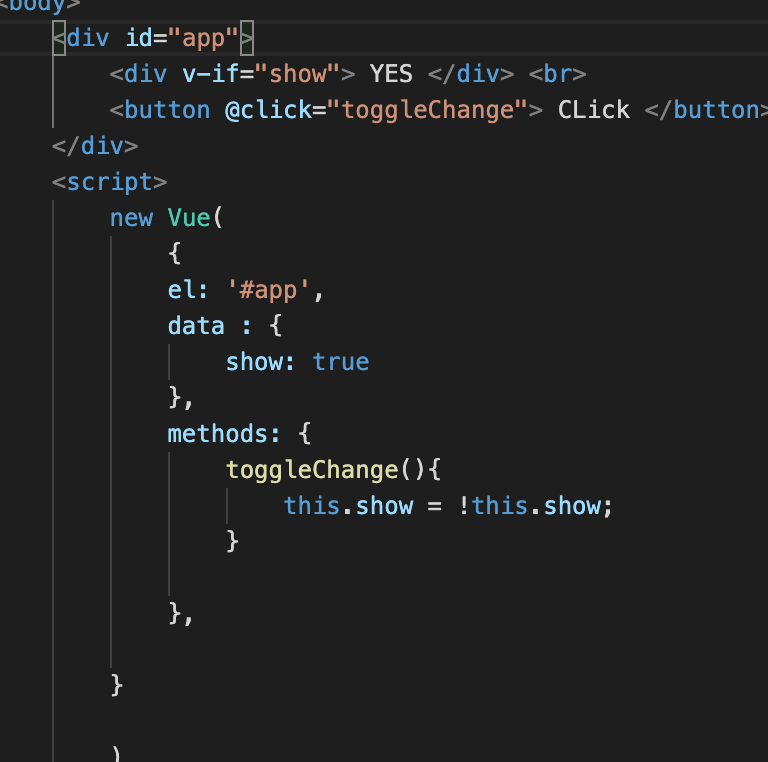
다음은 버튼을 이용해 show 에 값을 true -> false 로 바꾸는 프로그래밍을 해보겠습니다.



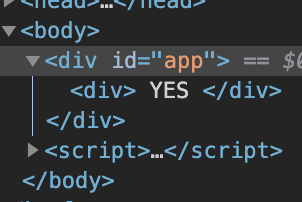
처음 브라우저 화면 모습이고


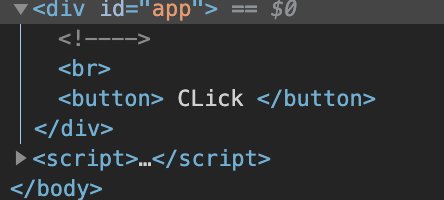
눈에 보였는데 사라졌다 ㅠㅠ
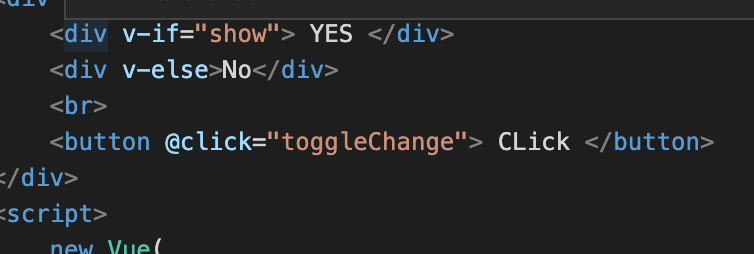
다음은 V-ELSE 도 이용해 보겠다.
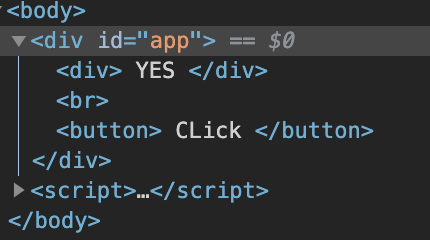
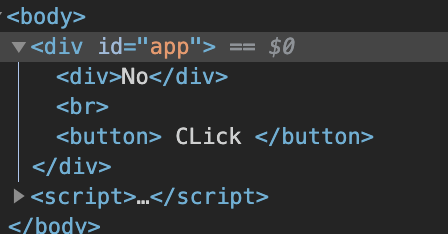
v-if 가 false 이면 NO 가 출력되며 True 면 YES 가 보인다.




요렇게 왔다 갔다 보인다.
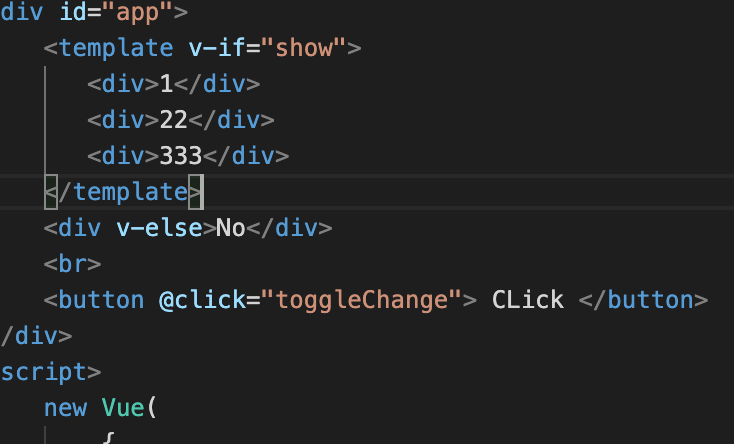
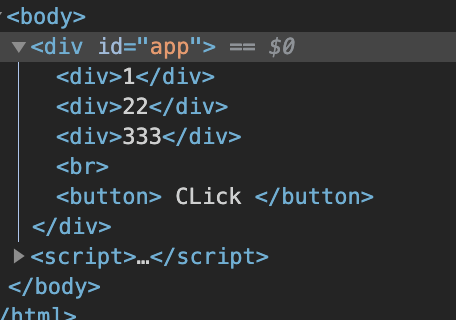
다음은 TEMPLATE 태그를 이용 다중에 div 를 출력하거나 미출력할 수 있다.



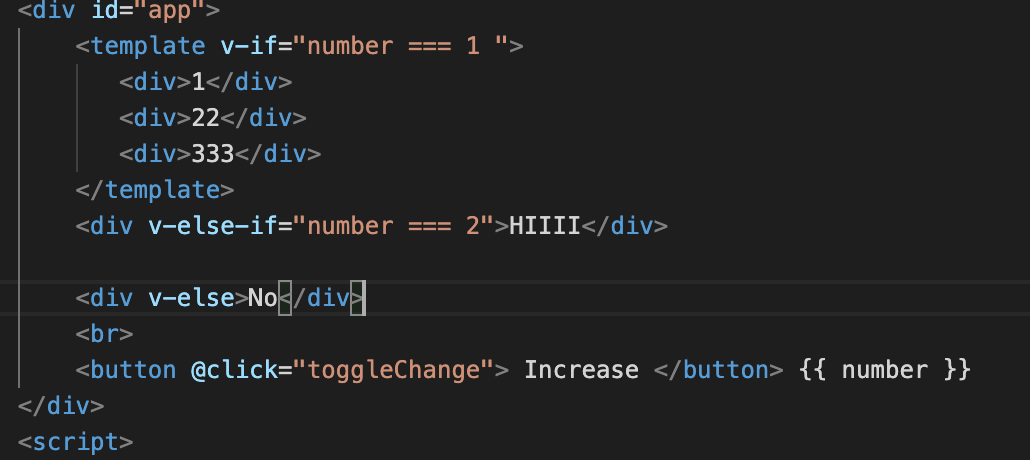
다음은 V-ELSE-IF 를 이용해 코딩을 해보겠다.
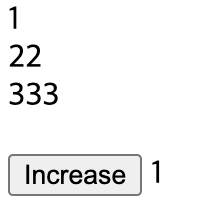
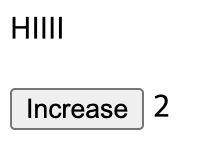
첫번째 number 에 값이 1 일 경우에는 1,2,3 노출 , 2일때는 HII 노출 나머지 (ELSE ) 일때는 No 출력
number 값을 확인하기 위에 버튼 옆에 같이 출력시켜 주겠다.




여기까진 위에 코딩에도 설명이 나와 있으며 더 눌러 보겠다.
.

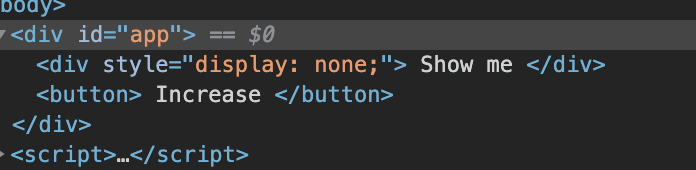
다음은 V- SHOW 를 이용한 예제


초기 show 에 값이 false 이기 때문에 화면에 노출이 안되며,

div 에도display:none 으로 표시된걸 확인할 수 있다.


show 에 값을 true 로 변환 시키면 display : none 에 값이 사라진걸 확인할 수 있다.
v-if 와 v-show 에 차이 !
v-if 는 조건부 블럭 안의 이벤트 리스너와 자식 컴포넌트가 토글하는 동안 적절하게 제거되고 다시 만들어지기 때문에 "진짜" 조건부 랜더링 이다.
v-show 는 훨씬 단순하다. CSS 기반 토글만으로 초기 조건에 관계 없이 엘리먼트가 항상 랜더링 된다고 보면된다.
일반적으로 v-if 는 토글 비용이 높고 v-show 는 초기 랜더링 비용이 더 높습니다. 매우 자주 바꾸기를 원한다면 V-show 를 런타임 시 조건이 바뀌지 않으면 v-if 를 권장합니다.
'Vue. JS' 카테고리의 다른 글
| 08 클래스 & 스타일 바인딩 (0) | 2021.02.08 |
|---|---|
| 07 Watch 속성 (0) | 2021.02.03 |
| 06 Computed 속성 (0) | 2021.02.03 |
| 05. 데이터 양방향 바인딩 (Data Two Way Binding) (0) | 2021.01.31 |
| 04. 이벤트(Event) (0) | 2021.01.31 |